La idea de este ejemplo es la de editar un texto en linea como lo hace el sitio de facebook. Es decir que cuando señalamos el texto con el mouse aparece un "lapicito" que nos permite entrar en modo de edición. Una vez terminada la modificación podemos guardar los cambios en el momento. Entonces:
Inicialmente el texto no es editable, pero al señalarlo aparece "un lapicito" que permite entrar n modo de edición
Al entrar al modo de edición el icono del lapicito cambia por un icono de visto el que usaremos para terminar la edición y guardar los cambios.
Ver ejemplo
viernes, 19 de diciembre de 2014
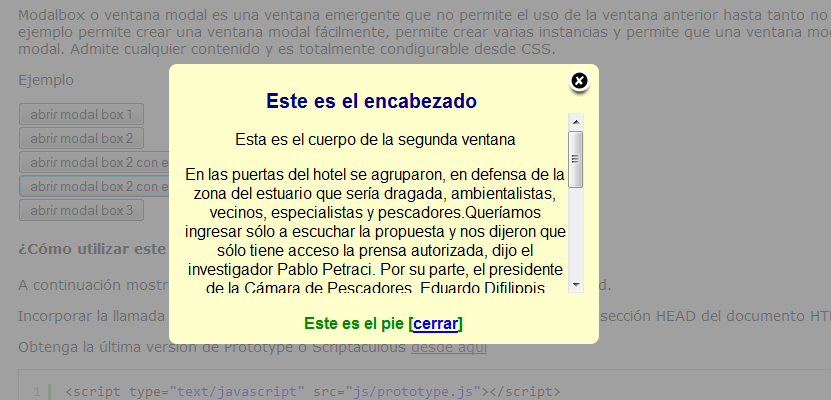
MODALBOX
Modalbox o ventana modal es una ventana emergente que no permite el uso
de la ventana anterior hasta tanto no se termine de trabajr con ella.
Este ejemplo permite crear una ventana modal fácilmente, permite crear
varias instancias y permite que una ventana modal activa invoque a otra
ventana modal.
Admite cualquier contenido y es totalmente condigurable desde CSS.
Ver ejemplo
Ver ejemplo
DATAGRID
Un Datagrid es una tabla que incorpora la función de Inplace Editor, lo
que permite modificar los valores que contiene en tiempo real.
Muy útil cuando tenemos una lista de valores que necesitan actualizarse
periódicamente. En el ejemplo los valores de la tabla se pueden
modificar,
basta con cliquear el valor deseado para que entre en acción el Inplace
Editor. Los datos del ejemplo se almancenan en una base de datos
Sqlite.
Ver ejemplo
Ver ejemplo
INPLACE EDITOR simple
Esta función nativa de scriptaculous permite modificar un texto on line. Al iniciar la función inplace editor, el texto
delimitado o establecido como editable, queda dentro de un textbox para poder editarlo; junto al textbox aparecen además dos
controles para aceptar o cancelar la edición del texto.
Ver ejemplo
Ver ejemplo
SELECT recargable
Práctico ejemplo en el que mostramos como realizar un select recargable.
La idea es que a partir de la elección de una opción de una lista
desplegable,
se cargue otra lista desplegable con valores relacionados con el valor
elegido en la primer lista desplegable.
Ver ejemplo
Ver ejemplo
Autocompleter con Scriptaculous
Esta función nativa de Scriptaculous permite que a medida que vamos
incorporando texto en un textbox se vayan mostrando coincidencias para
elegir la que estamos buscando.
En el ejemplo luego del tercer caracter escrito en el textobox aparece
la lista de opciones.
Ver ejemplo
Ver ejemplo
martes, 15 de julio de 2014
Validación de formulario en línea
En este ejemplo queremos mostrar una forma de validar un formulario desde javascript. La validación comienza al momento de enviar el formulario, si está correcto seguirá su curso sino se mostrarán mensajes de error debajo de los campos incompletos.
La validación comienza al momento de enviar el formulario, cada vez que se intenta enviar se realiza la validación completa de los campos marcados como obligatorios. Solo cuando se cumpla con la validación establecida se enviarán los datos, en este ejemplo aparecerá un mensaje de OK!.
Ver ejemplo
La validación comienza al momento de enviar el formulario, cada vez que se intenta enviar se realiza la validación completa de los campos marcados como obligatorios. Solo cuando se cumpla con la validación establecida se enviarán los datos, en este ejemplo aparecerá un mensaje de OK!.
Ver ejemplo
Suscribirse a:
Comentarios (Atom)